wordpress website builder,elementor page builder review,wordpress page builder tutorial
What’s the benefit of using Elementor?
Elementor helps you add advanced styling, layout, and design elements to your WordPress content without requiring you to know code. In the new Elementor Pro version, you can even design your entire WordPress theme also without needing to know any code.
On a more specific note, Elementor is what’s known as a visual drag and drop page builder plugin. There are two parts to that description, so let’s parse each:
- Visual means that when you design your content, you see exactly what your visitors will see. There’s never any confusion about how your page will look once you publish it.
- Drag and drop means that you can move around various design elements – like buttons, forms, or images – just by dragging and dropping them. No code required!
How the Elementor interface works
I’m going to begin this Elementor review by giving you a basic look at how the Elementor interface works. If you’ve already played around with Elementor a little, you might want to skip straight to the next section of our Elementor review for a look at some more specific features.
How the interface is divided
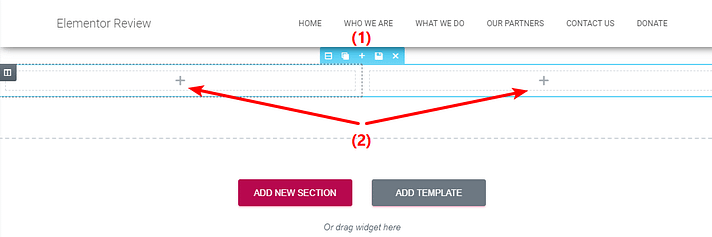
When you first launch the Elementor editor, you’ll see something like this:
- (1) – the content area. You’ll see your regular theme outside this area, and you’ll build your own design roughly in the area marked with the grey dotted line.
- (2) – elements/widgets. These are the building blocks that you’ll put together to design your page.
- (3) – settings. These help you undo changes, preview your design on different devices, and more.
Building the layout for your design
While you can start using elements right away, you’ll probably want to build the basic structure for your page before you do that.
Elementor gives you two structural elements that help you:
- Position elements
- Style elements as a group (e.g. add a background to an entire section of your page)
These structural elements are:
- Sections – the broadest layout block.
- Columns – sit inside a section. You can either have one column or add multiple columns.
For example, here’s what it looks like to have:
- (1) – one section, marked by blue
- (2) – two columns inside that section, marked by black

Adding new elements to your design
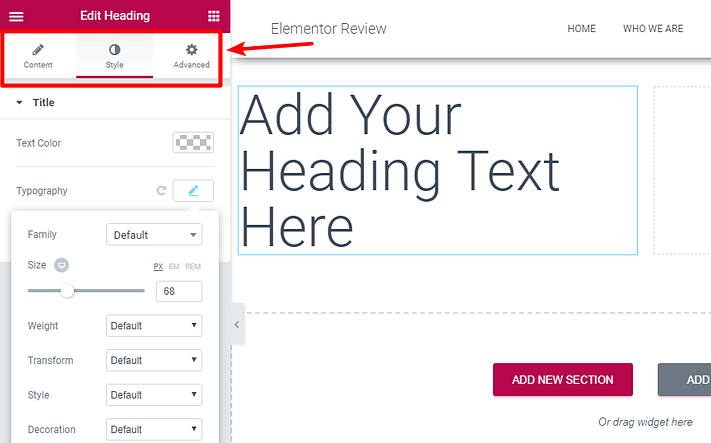
To add a new element to a section or column, you just drag it from the left sidebar onto the visual preview of your page:

While a heading element is a pretty basic example, you have a bunch of other options that let you do cool things like create a logo carousel.
Styling elements, columns, or sections
To further style and control any of your elements, columns, or sections, you can click on your desired content and then use the tabs in the sidebar:

Is Elementor hard to learn?
When compared to other page builders, the Elementor interface is one of the easier ones to grasp. But no matter which page builder plugin you choose, there’s always going to be a learning curve before you can start creating truly gorgeous pages.
We wrote a post about how to create a landing page with Elementor that can help you learn. And Elementor also has a YouTube channel with tutorials.
But here’s the absolute best way to become an Elementor guru in my opinion:
Import a pre-built Elementor template (more on these in just one second) and then deconstruct it to see how the designer built the page. This way, you can see the more advanced options that help you build something that really looks great.
Six specific Elementor features that help make it great
Now that you have an understanding of the basic interface, let’s take this Elementor review a bit more hands-on and dig into some of the specific features that have helped make Elementor so successful.
1. The Elementor template library
While Elementor does give you the power to create complete designs from scratch…you don’t always need to do everything yourself thanks to the Elementor template library.
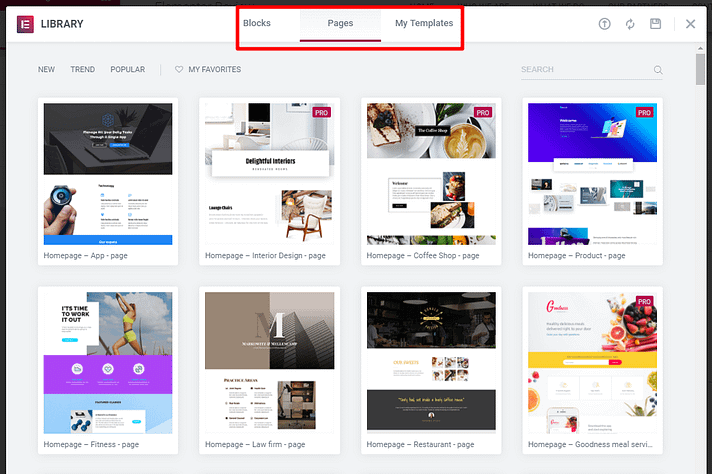
This library includes a bunch of templates that you can insert with just a click:

As of Elementor 2.0, these templates now come in two formats:
- Pages – these are full-page designs that you can import and then tweak as needed.
- Blocks – these are designs for specific “sections”, rather than entire pages. For example, if you just want to drop in a pre-built contact section to an existing layout, blocks can help you do that.
Once you have some of your own designs, you can also save them as templates or blocks to easily reuse them later on.
2. Mobile previews and responsive design controls
With a massive portion of the web’s traffic happening on mobile devices nowadays, you need the mobile version of your site to look great.
First, some good news:
All of the designs that you create with Elementor are automatically responsive (that is, they look good on mobile).
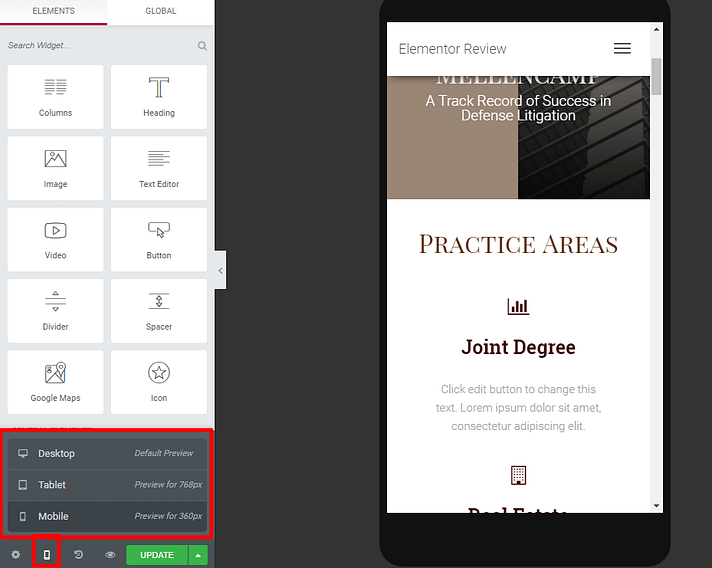
If you ever want to see how your design looks on a different device, Elementor lets you quickly launch a preview without leaving the interface:

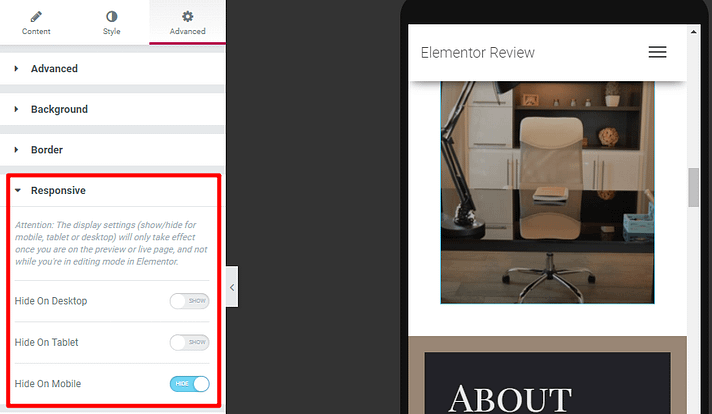
Elementor also takes things further by letting you show/hide individual widgets on certain devices.
For example, if you have a huge hero image, you might not want to display that image on the mobile version of your site. Elementor’s responsive design controls let you hide it on mobile devices with the click of a toggle:

3. Detailed layout controls
Because page builders eliminate the need for custom code, sometimes you have to sacrifice a little flexibility over where you position elements in order to achieve that simplicity.
What’s great about Elementor, though, is that it gives you tons of intuitive controls to make sure that you can place every widget, section, and column exactly where you want it. You can:
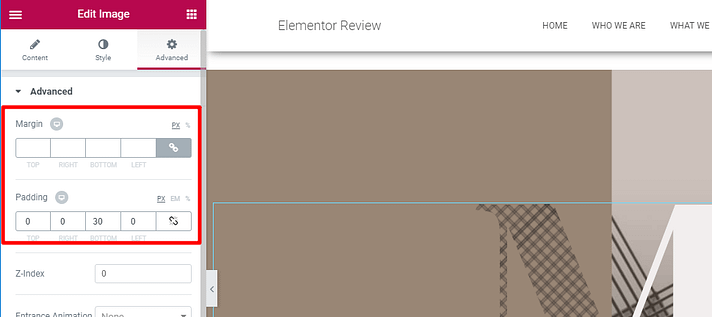
- Manually set padding and margin for sections, columns, and widgets
- Adjust column widths by just dragging the divider between columns
- Position widgets vertically within a column (or columns within a section)
- Create a blank space between columns with adjustable column gap

4. Inline text editing
Inline text editing is a convenient method for editing text on your page. Rather than needing to use a popup like some other page builders, Elementor lets you just click on the page and start typing:

5. Easy undo/redo and full revision history
Anyone who has never made a mistake has never tried anything newAlbert Einstein
As Albert so kindly tells us, you’re probably going to make a mistake (ok, mistakes) when you try out new design approaches.
If you do mess something up, Elementor makes it easy to undo your mistakes in two different ways.
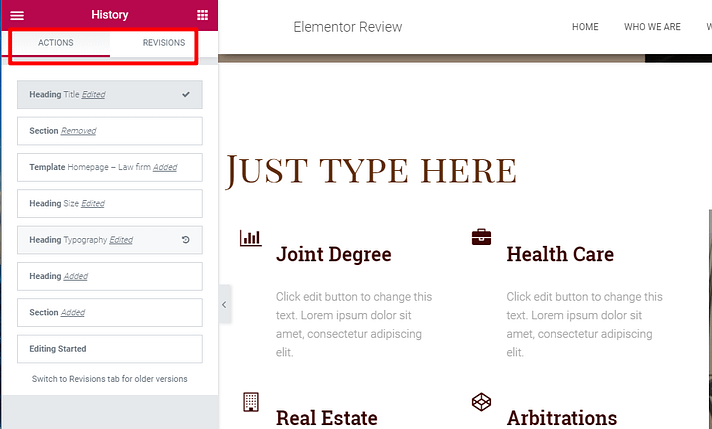
First, every single action that you take* is logged and can be reverted as needed:

Second, every time you save your design, you’ll also get a completely new revision that you can revert to if needed.
*These individual actions are cleared when you exit the interface. So it’s every single action that you take during a specific design session. Saved revisions are always accessible, though.
6. Clean code if you ever deactivate Elementor
If you ever need to deactivate Elementor at some point in the future, you can rest easy knowing that it’s not going to leave behind a mess of shortcodes like WPBakery Page Builder or the Divi Builder.
Instead, Elementor leaves behind clean code (though you will, of course, lose all the styling).
Elementor Pro lets you build your theme with drag and drop + more
The core Elementor page builder plugin is 100% free and open source. But the Elementor team also sells an add-on called Elementor Pro. This add-on gives you lots of helpful functionality starting at just $49. Here are some of the most helpful features:
Build your entire WordPress theme with Elementor
It wouldn’t be an Elementor review without covering the newest version of Elementor Pro.
Up until recently, Elementor was always just for your content. You still needed a quality theme sitting underneath it.
With the release of Elementor Pro 2.0, though, you can now build your entire theme with the same drag and drop Elementor interface, including your header, footer, and blog post templates.








No comments:
Post a Comment
Thanks keep touch with us